I converted designs into
fully functional emails.
Responsive, dynamic,
browser-compatible, fast

I converted designs into
fully functional emails.
Responsive, dynamic,
browser-compatible, fast


May ‐ August 2021
As an email developer intern at LendingTree, I worked directly with the creative, marketing, and technical teams to produce fully-functioning, customer-facing emails that covered all the brands, products, and resources that the company has to offer.
My day-to-day responsibilities involved working on Jira tickets, which included Zeplin files of email designs, subject lines and preheaders, and any other necessary information that I needed to know to develop the email. These emails had to not only look good, they had to work good. As a developer, I carefully completed a checklist of requirements for each email. They had to be developed for desktop, tablet, and mobile screen sizes for multiple browsers, and also had to be compatible with dark mode settings. Additionally, they had to be fully dynamic and personalized, in which the email’s content would change according to the user it is being sent out to, including the name, email heading, products, and even tables and images. Some emails also required external fetch and auto-login functions to log users directly into the MyLT app. I mostly used HTML, CSS, and Shopify Liquid to develop the emails.
** All of the emails were designed by LendingTree's creative team except the Evergreen project.
HTML/CSS
Shopify Liquid
VML
Blueshift
Litmus
Jira
Visual Studio Code
Zeplin
Inkit
Amazon Web Services
Photoshop
email development and marketing
responsive design
dark mode styling
cross-team collaboration
much more that can be learned about in my projects
The tangible side of what she did was this: She joined the Dev side of our team to write HTML coding to create email templates for all of our lines of business.
The intangible side of what she did was more amazing: She quickly picked up on the work, she quickly added another spark to our team. Her confidence grew and her skills sharpened and her kindness delighted."- Joyce Poole
Senior Director, Marketing CRM, LendingTree

Original - Desktop

Dark Mode - Desktop

Original - Mobile
My Role
researcher
copywriter
test personalized emails
Project Duration
2 weeks
Tools Used
Blueshift
Litmus
Project Goal
To increase the number of Student Loan Hero email subscribers
Project Summary
Early on in my internship, LendingTree’s child company, Student Loan Hero, was holding the Smart Money giveaway for any high school or college students who signed up using their email. In this way, more people would subscribe to the mailing list. One of my coworkers on the email marketing side of the team ran the email campaign for this giveaway, and she reached out to me for help. She felt that the email subject lines and preheaders that they were using for promoting this giveaway were not were not attractive enough to grab the attention of users, so she asked me to think of some creative subject lines and preheaders that we could use to freshen up this campaign.
Starting off, I knew that I would need to understand what the campaign is doing already, and identify where it could improve. I looked at Student Loan Hero’s subject lines and preheaders to understand the company’s marketing appeal. I also looked at what its competitors are doing. I used companies like Niche and Fastweb to conduct a competitive review.
While brainstorming, I reflected on my own experiences receiving scholarship emails. As a tuition-paying college student, I am well versed with emails sent from companies like Student Loan Hero. Personalized subject lines tend to attract my attention more, especially if it mentions my school. Some of Student Loan Hero’s competitors did this. The giveaway campaign’s old subject lines and preheaders were not personalized, or sometimes just with the users’ first names. From this, my main objective was to create some unique, personalized subject lines and preheaders. I knew that we could use Shopify Liquid to accomplish this.
Here are a few subject lines and preheaders that I came up with:
SL: {{FIRST NAME | camelcase}}, it's simple math. You + {{SCHOOL NAME | camelcase}} + Our Giveaway
PH: Sign up for our Smart Money Giveaway for a chance to win $1,000
SL: {{FIRST NAME | camelcase}}, we know paying for college is stressful, but our scholarship giveaway isn't
PH: We make it easy to sign up for our Smart Money Giveaway
After receiving feedback from my coworker and a few others leading this giveaway campaign, we made a few edits together. The next step for me was to test the subject lines and preheaders using Blueshift and Litmus to confirm that the users' personal data were displaying properly when emails were sent. My subject lines and preheaders were then added to the mix of emails sent out to users.
Results
I proved to my team that I am eager to learn, open to feedback, and willing to contribute more than just my scope of work. This was also my first experience collaborating with other professionals on a project, so this experience allowed me to further develop my collaboration, communication, critical thinking, marketing, and competitor research and analysis skills.
My Role
email designer
email developer
copywriter
Project Duration
5-6 weeks
Tools Used
Visual Studio
Blueshift
Litmus
Amazon Web Services
Photoshop
Project Goal
To increase customer engagement with LendingTree emails
Project Summary
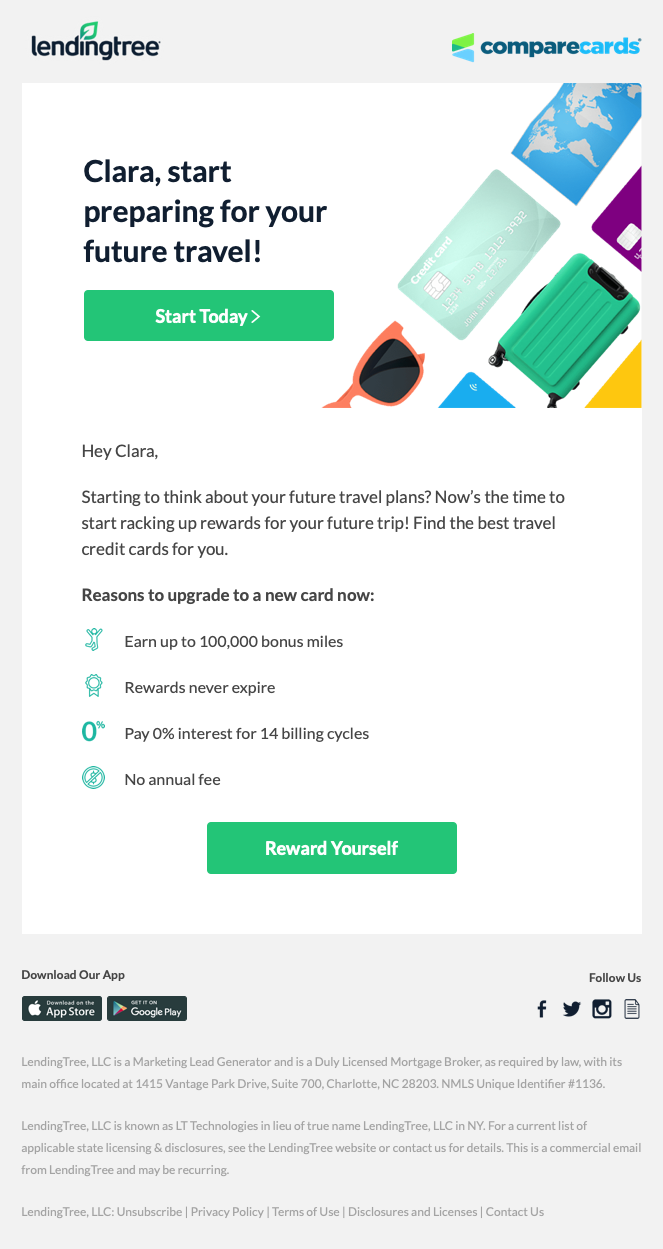
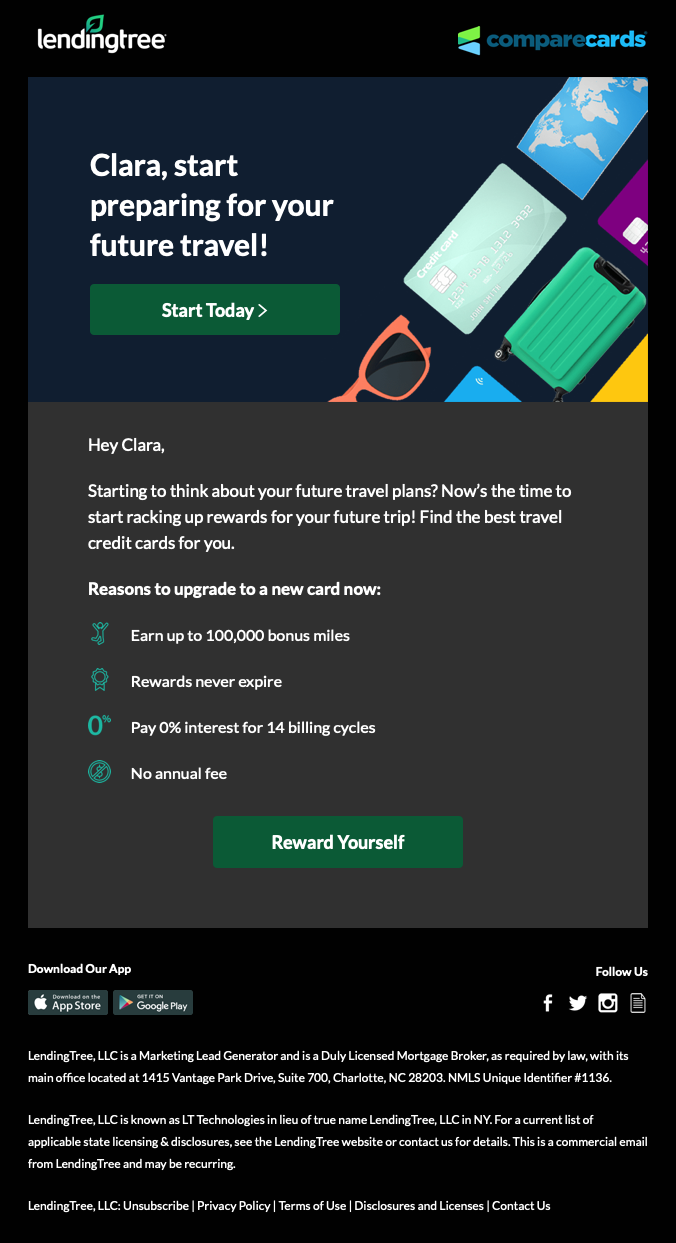
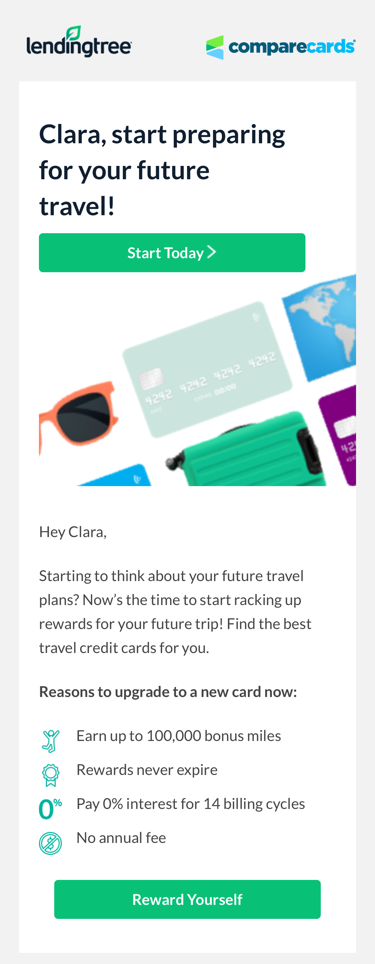
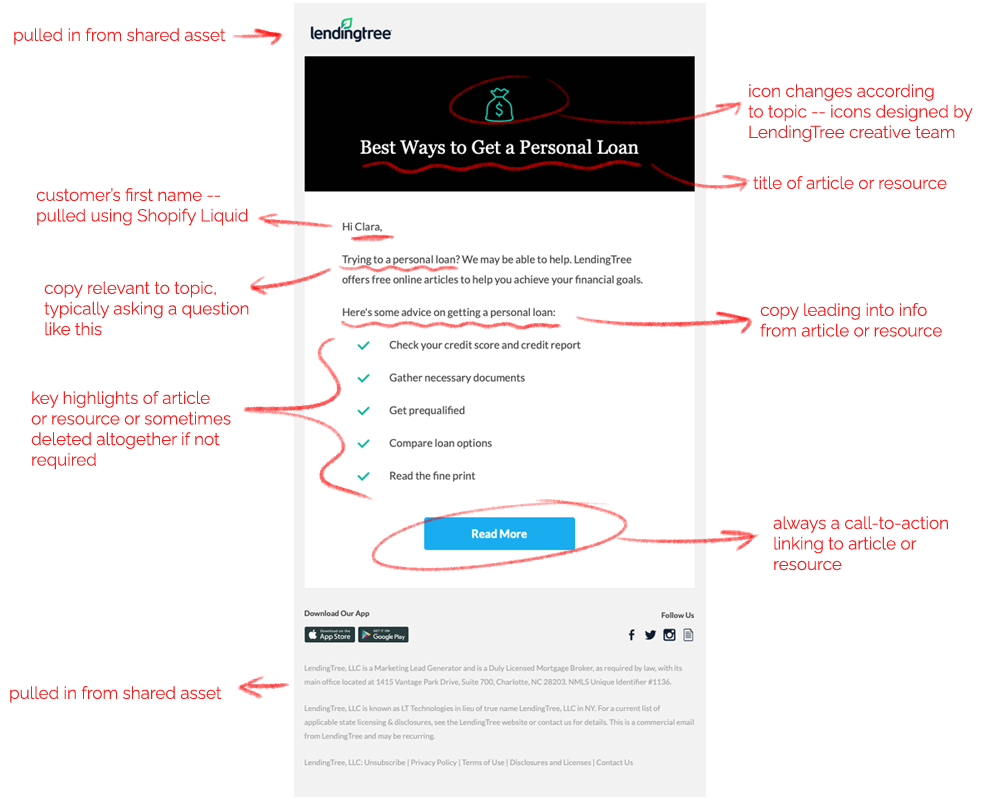
The email team wanted to create a new set of emails to be used in customer communication journeys, which would direct them to LendingTree's free online articles that are relevant to the customer's financial goals. For example, if a customer uses LendingTree to apply for a loan but they are rejected, we would want to send them an email for a LendingTree article about improving their credit score. We called these "evergreen" emails. I spearheaded this project from start to finish. I was given a list of 35 specific articles from the marketing team to design, develop, and write copy for.
The first step in creating these emails was to design one email template to be used for all 35 "evergreen" emails to maintain consistency. I wanted the design to be minimalistic and simple so we can draw all of the customer's attention to the article information. The end-goal of this design is to persuade the customer to click the call-to-action button and explore the article further. To do this, I focused heavily on the quality of the copy rather than the design.

Each email copy changes depending on the article the email describes. This was a great marketing exercise because I wanted each email copy to reassure customers that LendingTree is dedicated to helping them achieve their personal goals, while also being simple and to-the-point. When selecting the key highlights of each article, I would mostly use the major headings of the article, and sometimes any extra details that I felt best summed up the critical ideas.
Once the email template design was approved by the senior director of the email team, I developed each email one-by-one, ensuring that all emails were responsive to desktop, tablet, and mobile screens. I also had to design the template to be compatible for dark mode styling. A critical last step was testing each email in Litmus to confirm that the email displayed correctly in various browsers like Apple Mail, Outlook, and Gmail.
Results
This project was significant in my internship experience because I was given a lot of wiggle room to make my own design and development decisions. I was able to personally test my skills to identify my strengths and weaknesses. This experience allowed me to further develop my critical thinking, marketing, and email development skills in an independent setting.
My Role
email developer
direct mail developer
Project Duration
5 weeks
Tools Used
Visual Studio
Zeplin
Blueshift (Production and Sandbox)
Litmus
Inkit
Amazon Web Services
Project Goal
To streamline prequalification email and direct mail development for company stakeholders
Project Summary
I cannot go into detail due to company privacy.
LendingTree’s child company, Compare Cards, needed an email template and direct mail template to use for different credit card and personal loan pre-qualifications for customers. The templates would have to be heavily dynamic, and required a great amount of in-depth testing, troubleshooting, and cross-team collaboration. I developed the initial mockups of both the email and direct mail template while the designs from the creative team were going through their first iterations. The email team would receive feedback on the template designs from company stakeholders, and in return I would update the mockup templates. My internship ended before this project was finished, but I tried to contribute as much as possible to this project. One achievement is I helped the email team meet tight deadlines on time by persevering when there was a lack of resources.
Creating an Impact
In the start, LendingTree was under pressure to deliver the first email mockup to company stakeholders quickly. The creative team was still finalizing the email design so there wasn’t a Zeplin file for me to start developing the mockup in Blueshift. Because we relied on Zeplin to tell us critical styling details like fonts, sizes, margins, and colors, it can be difficult to develop an email and still follow the design accurately without the Zeplin file. We had to get the email mockup delivered as soon as possible, so I decided not to waste any more time waiting and started the email development anyways by following a PNG file of the design. The process was slow and required paying attention to the smallest of details, but I followed my design instincts to help determine the styling of the email. Although it wasn’t completely accurate, it was very close to the real measures, and my efforts made a great impact on the team because we could deliver the mockup on time.
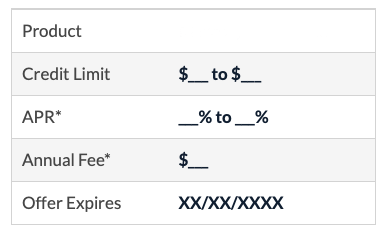
Tons of Data
The email template required pulling in tons of data through external fetches using Shopify Liquid on Blueshift. Using customer data from external fetches, I was adding dynamic information like credit card or personal loan names, offer highlights, and the customers’ pre-qualified credit limits and APRs. For each card or personal loan, and for each pre-qualified customer, the email content would change. There were also strict legal requirements to adhere to as well like font sizes and borders in the offer disclaimers. As a result, developing this template quickly became complex and required a great amount of in-depth testing and troubleshooting.

Cross-Team Collaboration
This was a huge project for LendingTree which required multiple teams working together. The technical team handled the data being pulled into the templates, and the creative team handled how the data would appear on the templates. We ran into a few situations where the two teams faced communication barriers. Because I was at the forefront of developing the templates, I had to communicate between the technical and creative teams using strategic language that is understandable to each team. My programming background in languages like Python and JavaScript, combined with my design background, really helped me understand both sides of the conversation.
For example, the creative team struggled to explain to the technical team how they wanted the offer highlights data to be pulled into the email template, and I was the only email developer who could understand the confusion from both sides and consequently find a solution.
I developed...
Emails I developed...
I learned...
I also...
Working as only 1 of 3 email developers at LendingTree posed a lot of new learning experiences at the start.
When I first joined LendingTree as a summer intern, the email team only had two full-time email developers producing all customer-facing emails. As the email developer intern, I quickly learned how to develop emails using new tools like Litmus, Blueshift, and Zeplin, and within a few short weeks, I started producing high-quality emails to keep up with the large influx of Jira tickets. My team placed me on the path for success throughout the entire process, and in return I put forth my best effort. I was able to break the walls of being "the intern" to do more, learn more, and accomplish more for LendingTree as a valued employee.
I had several instances of troubleshooting complex problems for both the marketing side and the development side using my programming background.
Emails are much more complex than I realized. My day-to-day responsibilities required a lot of troubleshooting technical problems. With heavily dynamic emails, dark mode styling, tons of customer data, accessibility protocols, and auto-login functions, it was inevitable that I ran into several problems that stumped me. Fortunately, I persevered through many issues thanks to my previous programming experiences in Python and JavaScript, where similar programming logic applies.
Not only did my programming background help directly troubleshoot problems in my emails, it also allowed me to cross-communicate between the technical teams and non-technical teams efficiently. I generally understood the technical team enough to communicate to the creative side in a manner that was understandable for them, and I personally learned a lot about cross-team collaboration as a result.